Typography is an essential part of design. It helps you convey the mood and message of your visual content. But it’s not just about choosing one font. The real art is in pairing fonts together to create beautiful and easy-to-read designs. In this article, we’ve picked out a curated list of 15 websites that offer a variety of typefaces to help you create designs that stand out.
They offer a diverse range of fonts to choose from, and they’ll even let you preview your designs before you download them, saving you time and effort.
Understanding Typography
Understanding typography is about mastering the art of selecting the right typeface for your message, considering factors like legibility, mood, and aesthetics.
Font pairings are the spice in this typographic dish. Pairing fonts thoughtfully can raise the bar of your message. A bold, attention-grabbing headline font followed by an elegant, readable body font is a classic font pair that works like a charm.
But typography is more than just selecting pretty fonts. It involves the subtle nuances of kerning, leading, and tracking. Adjusting the space between characters, lines, and paragraphs can impact readability and flow.
Font Pairing
The choice of fonts and typefaces can either raise your design to a work of art or send it into chaos. But what really refines the design is the deft use of font combination.
The headline draws attention with its dramatic crescendo. Strong, eye-catching typography takes center stage here, demanding attention.
Let’s now discuss the font kerning, or rhythm and spacing. Here, characters settle in or give themselves some space. The way letters overlap or separate can have a big impact on how people understand what you’re saying.
Rules For Font Pairing
Contrast is Key: The magic often lies in placement. Mixing a bold, attention-grabbing font with a more subtle, readable one creates visual interest. The stark contrast can draw the eye and keep your audience engaged.
Limit Your Choices: Less is often more. Don’t overcomplicate your design by using too many fonts. Stick to two or three fonts max to ensure a clean and consistent look.
Proper Kerning: The skill of precisely modifying the distance between individual characters is known as kerning. Both readability and aesthetics depend on it.
Test & Test: Always test your font pairing decisions in actual situations. Make sure the typefaces you choose are appropriate for headlines, body text, and captions because different fonts may react differently with different text lengths.
Prioritize Hierarchy: Create a distinct hierarchy within your typography, employing various font sizes, weights, and styles to direct your reader’s attention and highlight essential content.
Here are the best font-pairing websites you’ll love to save or bookmark.
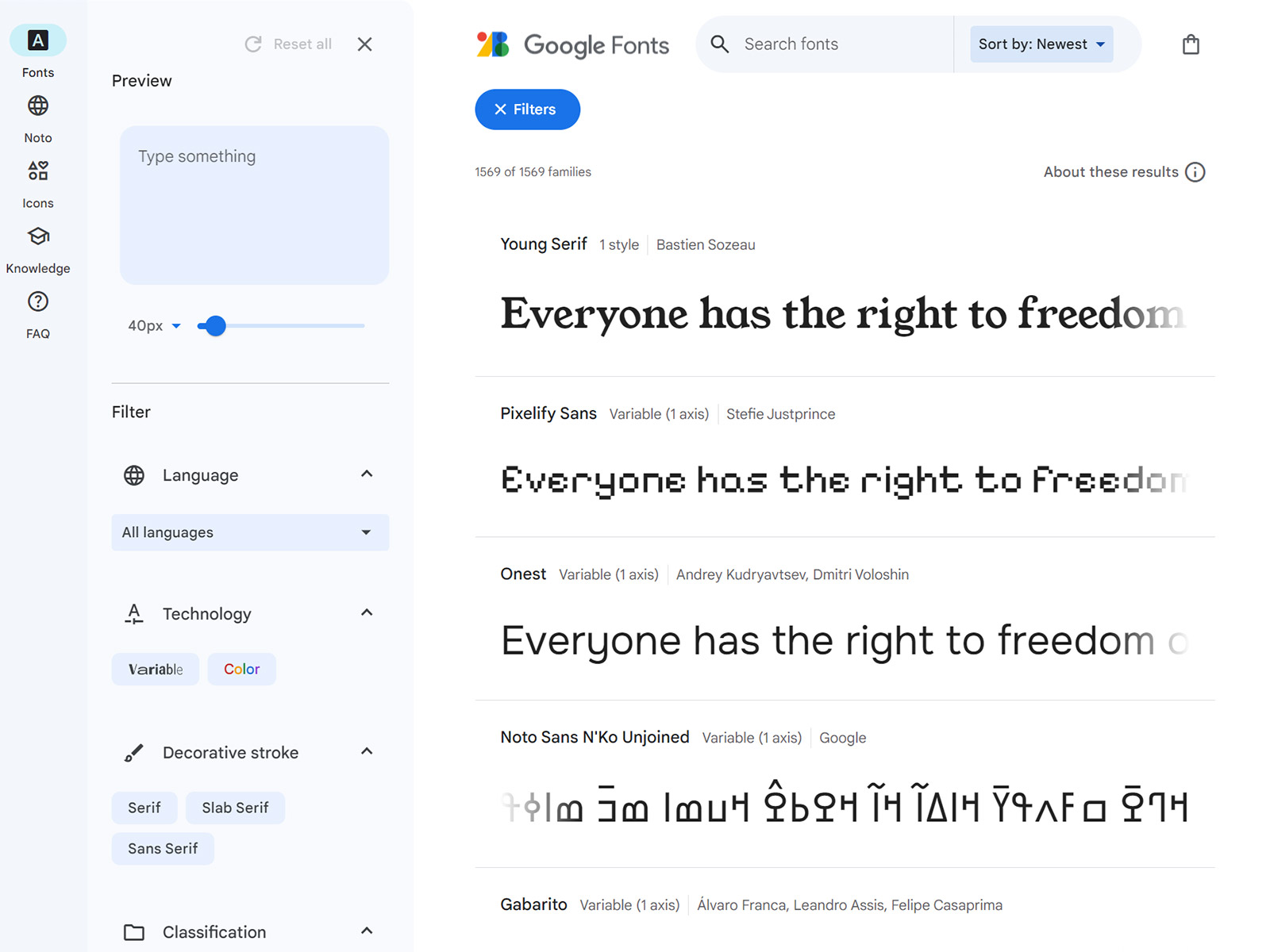
1. Google Fonts
Google Fonts is a treasure trove of open-source fonts. Its user-friendly interface simplifies font selection and pairing, catering to classic and modern styles for both print and web projects.
This versatile resource offers a broad spectrum of fonts, ensuring a seamless match for any design project. Whether you’re aiming for timeless elegance or modern sophistication. A simple interface makes it easy to experiment with fonts in combinations, which is an essential tool for creating stunning Visual Identity, Web Design and Promotional Materials.
Google Fonts isn’t limited to one domain; it accommodates the needs of print and web designers alike, making it an indispensable hub for font enthusiasts. It’s the go-to place to kickstart your typographic journey and discover the perfect fonts for your projects. It’s the Swiss Army knife of typography resources, ready to equip you with the right font for the job.

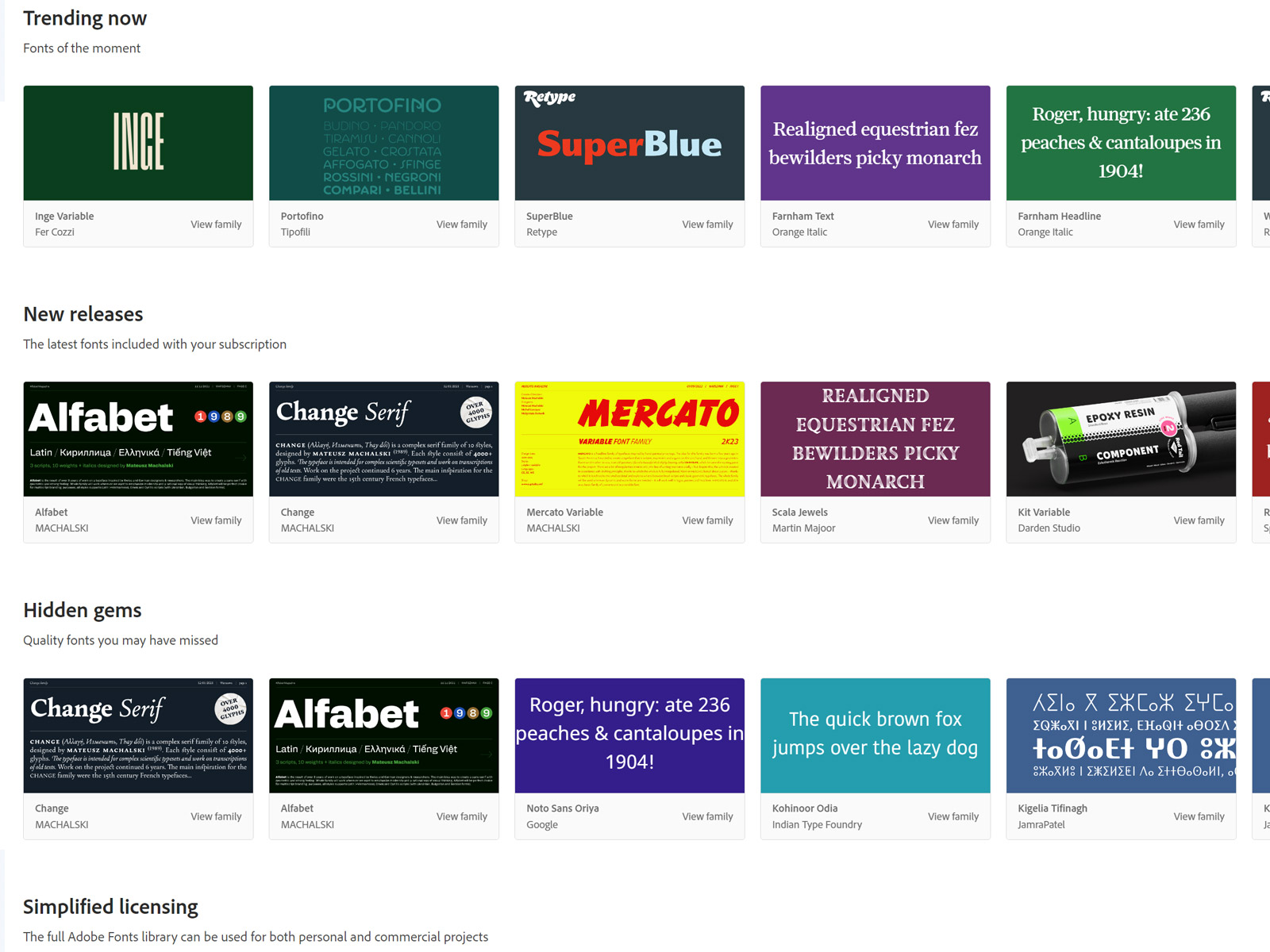
2. Adobe Fonts
One of the best places for font lovers is Adobe Fonts, formerly named “Typekit”. It has a huge selection tailored to various design needs. The seamless integration with Adobe Creative Cloud, which will make it attractive to designers who have been trained in Adobe programs, is what sets this apart.
The intuitive interface simplifies font selection and pairs beautifully with Adobe’s creative tools, ensuring a streamlined workflow. Adobe Fonts offers a rich library that spans classic and contemporary fonts, making it a go-to choice for designers seeking innovation.
In essence, Adobe Fonts is where typographic dreams have become a reality, allowing designers to create an entire world of fonts and creative possibilities at their fingertips. It’s an ideal companion to create compelling designs.

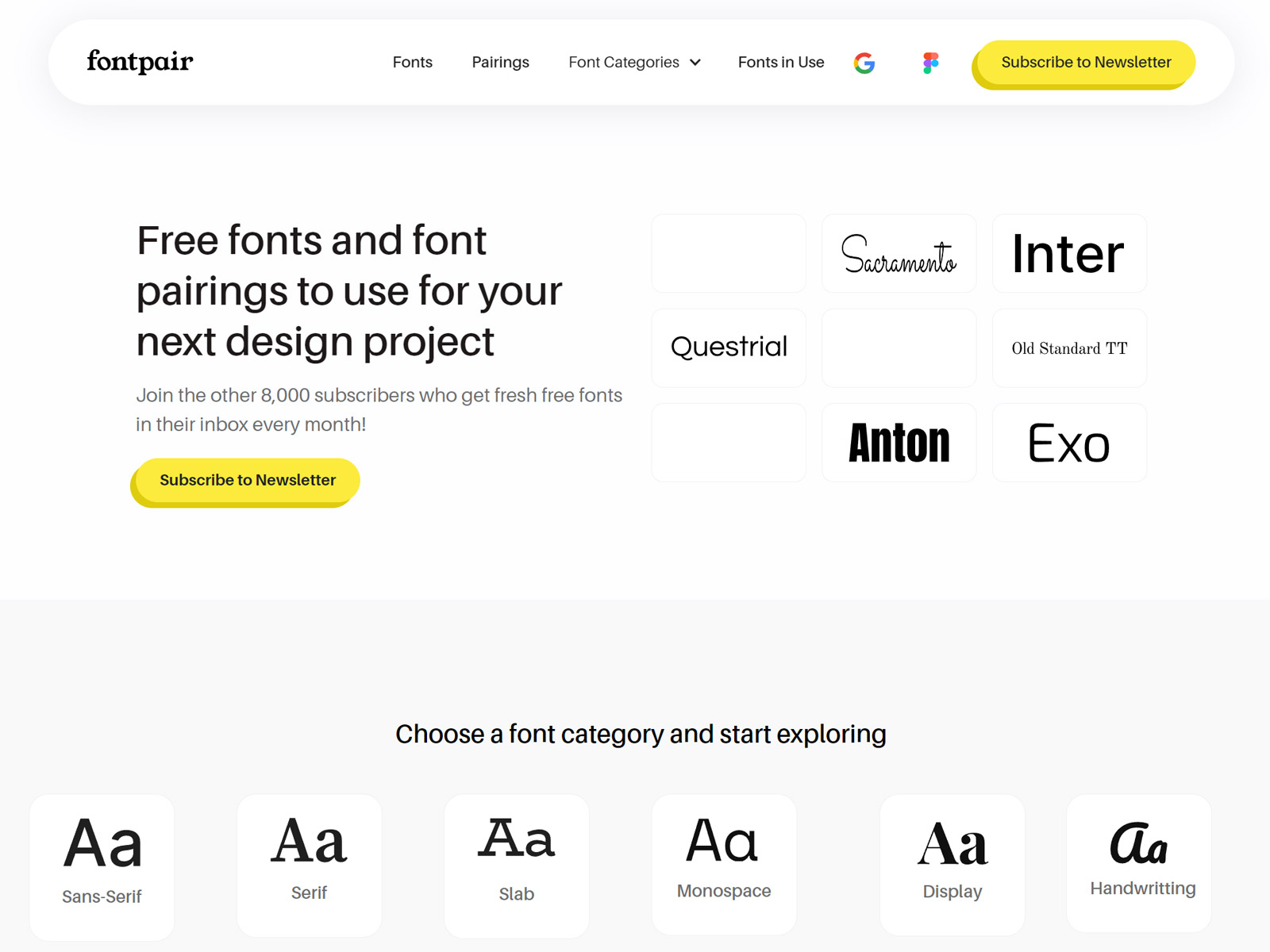
3. Font Pair
Font Pair is a minimalist’s haven for simplifying font pairing. It offers a carefully curated collection of fonts that work seamlessly together, reducing the complexity of choosing fonts.
The fact that it has a live preview function is really special about Font Pair. You will be able to see immediately what your selected fonts are going to do in your designs, so you can make decisions more easily and ensure that the result is harmonious and visually pleasing. It’s a shortcut for the designer who wants to make amazing font combinations.

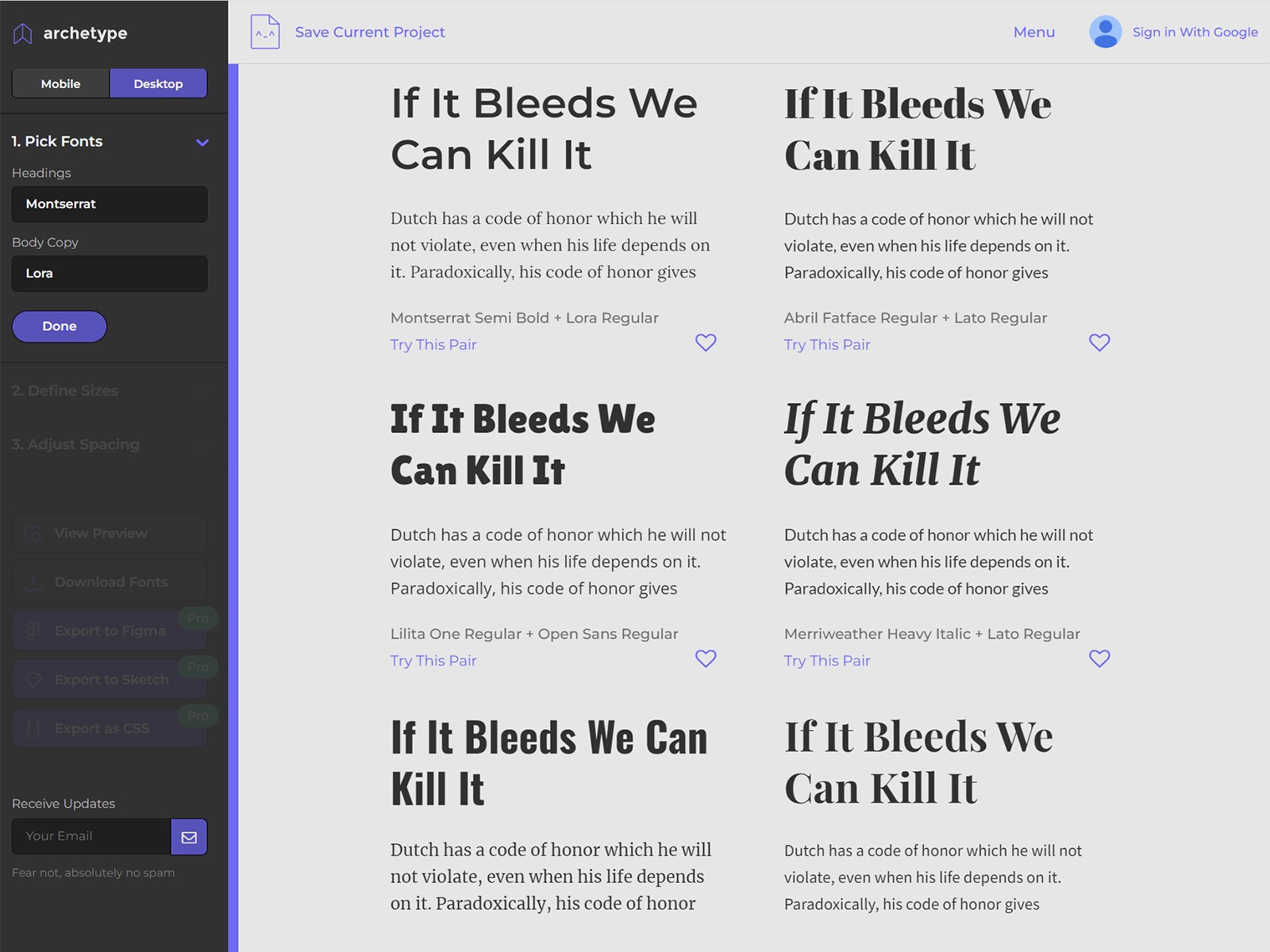
4. Archetype App
Archetype App Font Combinator is a revolutionary tool to simplify and enhance the font pairing process. This app stands out for its intuitive interface and the ability to create visually harmonious font combinations effortlessly.
The app houses an extensive library of fonts, providing designers with a diverse palette to choose from. One of the standout features is the real-time preview functionality. Designers can see how different font combinations interact with their content instantly, facilitating quick pickup of the fonts paired.

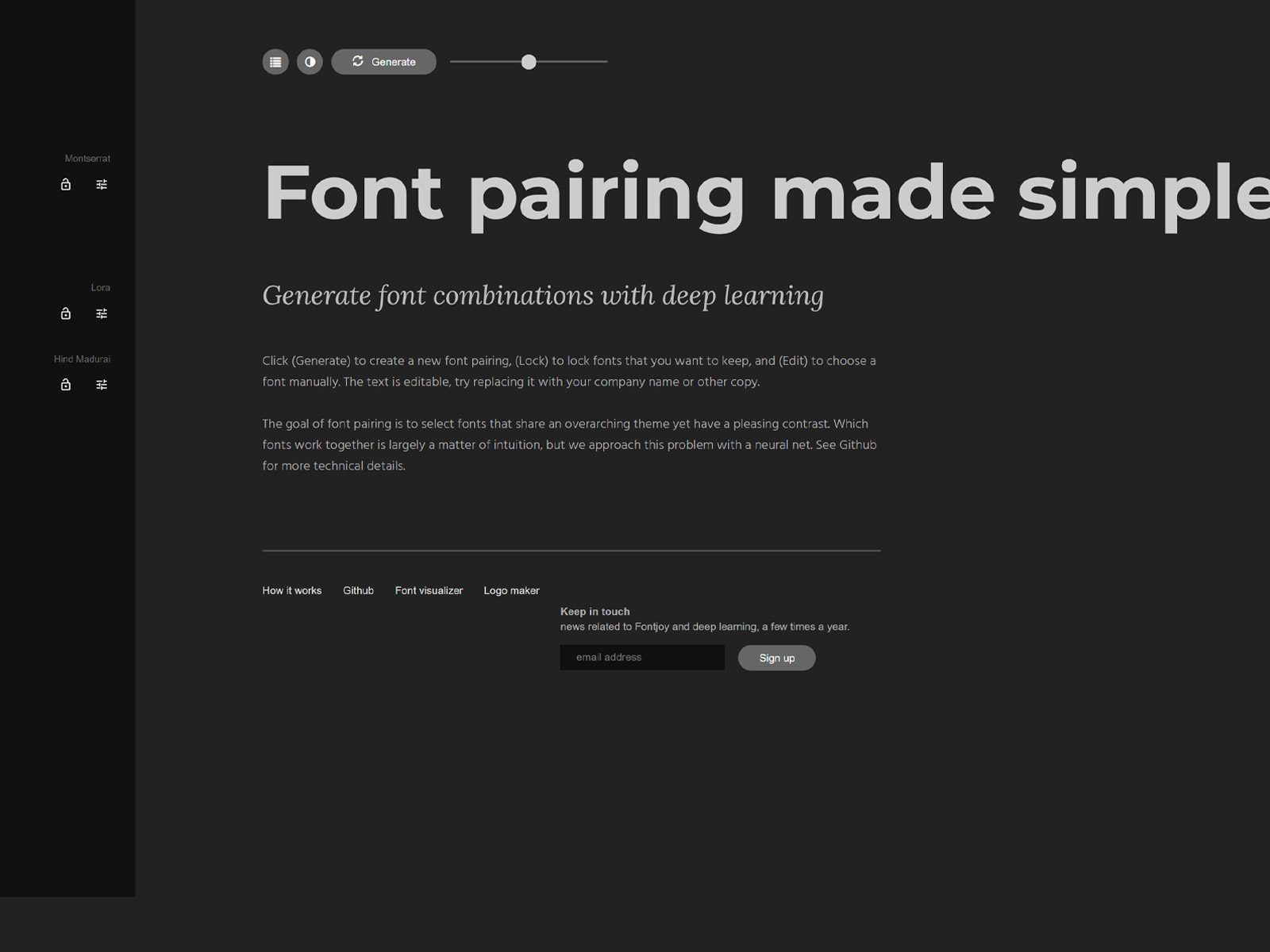
5. Fontjoy
Fontjoy is no ordinary font pairing tool. It’s an artistic genius infused with artificial intelligence. It is one of the best at suggesting fonts that work well in harmony, but its unique brilliance lies in what it can do to make sure your typography choices are perfect.
The AI-driven engine in Fontjoy empowers you to adjust contrast and spacing with precision. This level of customization allows you to create personalized combinations that align seamlessly with your project’s aesthetic. Fontjoy’s AI-driven finetuning ensures that each of your fonts is perfect, whether you are searching for a clean and minimalist design or a bold and expressive style.

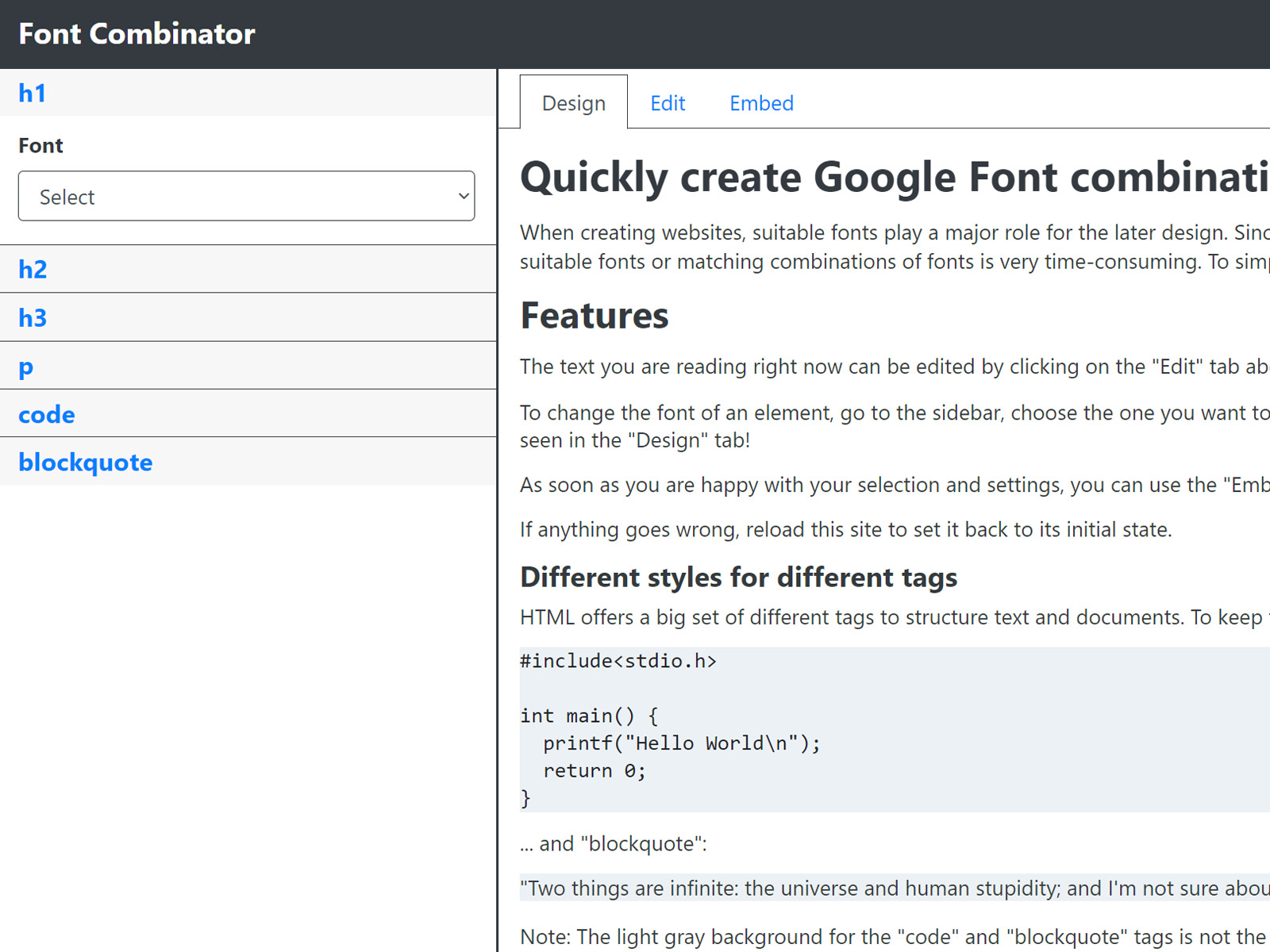
6. Font Combinator
Font Combinator becomes the designer’s guiding light in the quest for precision. It transforms the abstract task of font pairing into a visual and tangible process.
It is the go-to resource for designers who value precision in font selection. It transforms the abstract process of font pairing into a visual experience, simplifying the art of creating harmonious typeface combinations. It’s where design creativity meets visual accuracy, making font pairing an effortless job.

7. Canva Font Combinations
In Canva’s font combinations page, you are given the option to select an algorithmically chosen pair. With the aim of visually complementing each other, these font combinations have been thoughtfully selected in order that they can be seamlessly combined to produce excellent and aesthetically pleasing designs.1
The beauty of Canva’s approach lies in its commitment to simplicity and accessibility. The fobn pairings are not isolated. They are designed to flawlessly integrate with designs and templates. This alignment ensures that convenience and aesthetics go hand in hand. Designers can seamlessly incorporate these curated font pairings into their projects

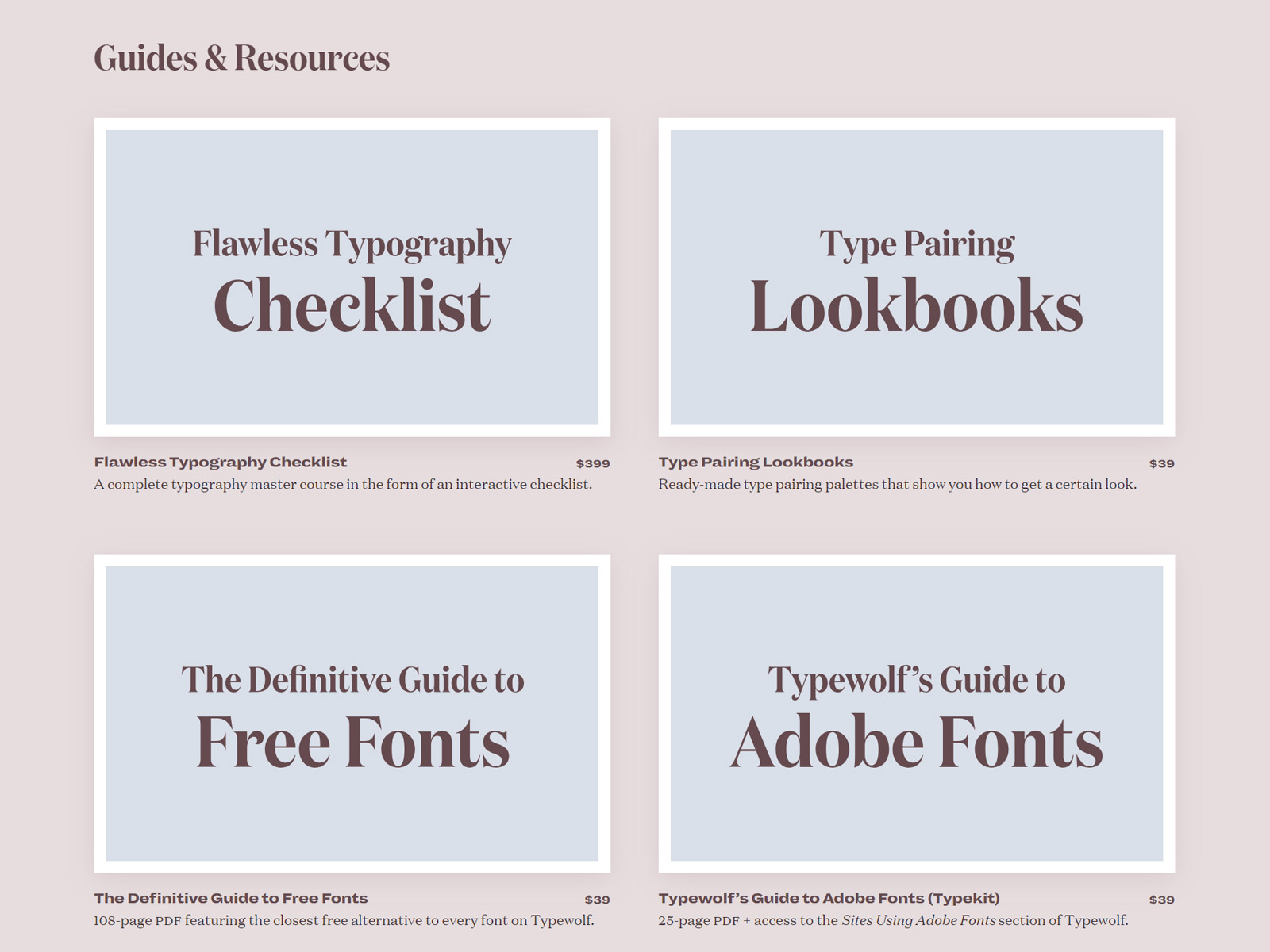
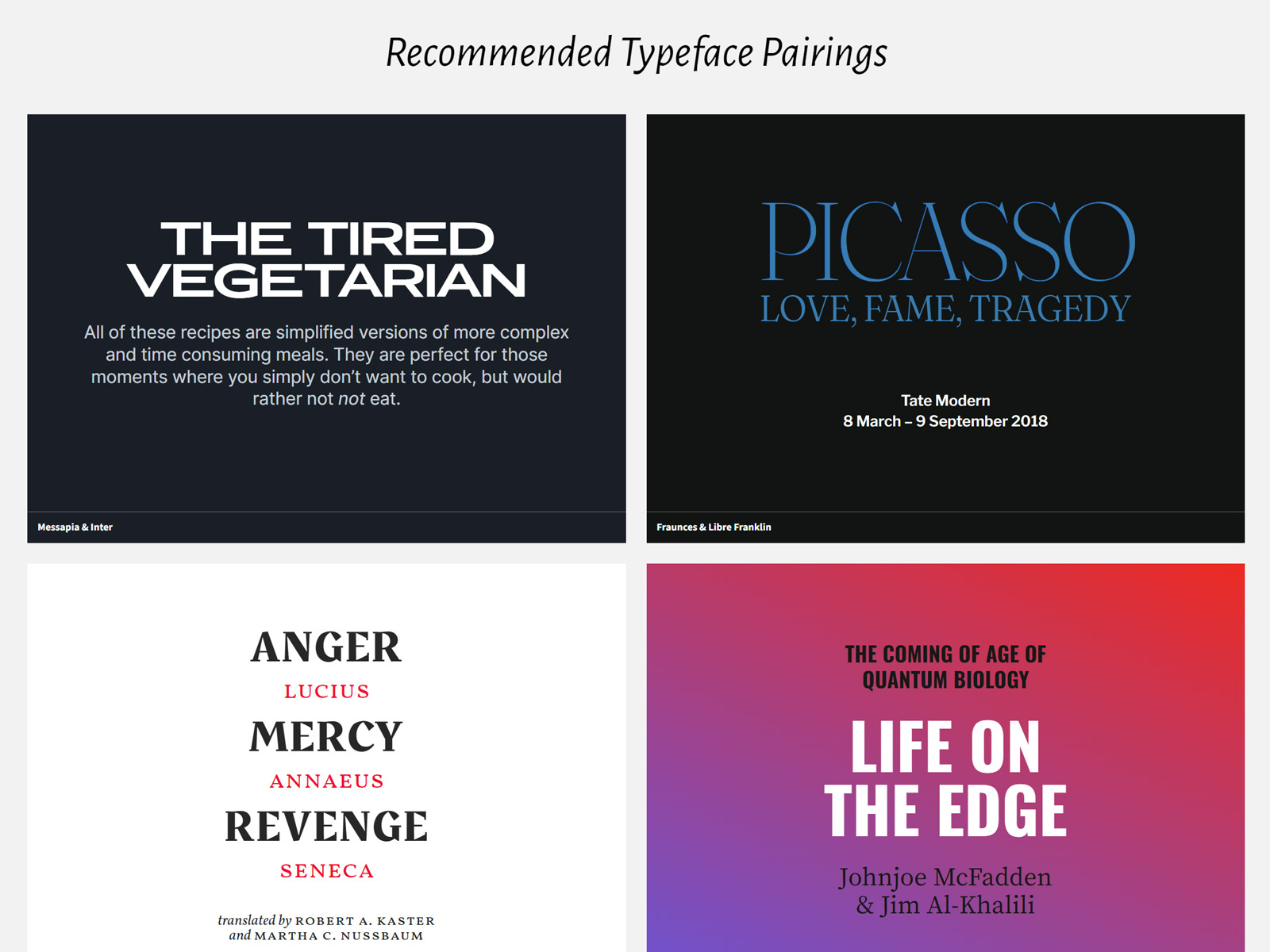
8. Font Pairing Guide by Typewolf
Typewolf’s Font Pairing Guide delves deep into the art of combining typefaces. It not only provides theoretical wisdom but also is a practical guide enriched with real-world examples. These examples are the living proof of the guide’s teachings, demonstrating how fonts harmonize and improve design. Think of it as your go-to source for becoming a typography expert.

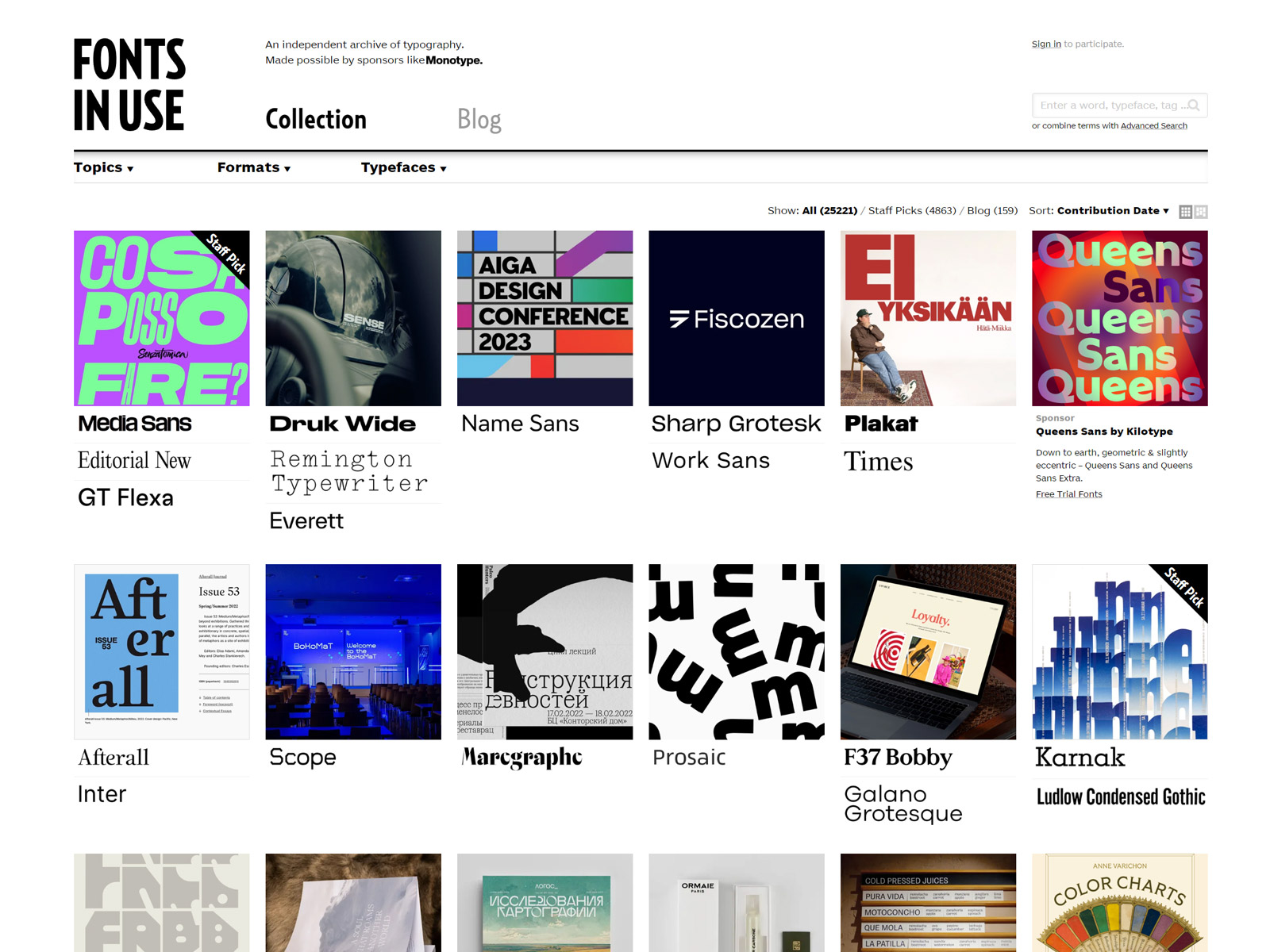
9. Font in Use
Font in Use is like an interactive gallery for fonts, where you can witness them in their natural way. It’s about understanding and pairing fonts in diverse contexts, making it a priceless resource for designers. This provides you with valuable insights into how fonts behave and communicate on a blank canvas.

10. Beautiful Web Type
For web designers seeking web fonts that are not only well-designed but also beautifully paired, Beautiful Web Type is an indispensable resource. It’s where aesthetics meet practicality, ensuring that your web projects are not just functional but also visually stunning.
It’s like a boutique that offers carefully crafted, open-source web fonts, each a piece of art in itself. Beautiful Web Type goes a step further by suggesting recommended pairings for each typeface.

11. Font Pairings by H&Co
Hoefler & Co. is a renowned font foundry with an outstanding reputation for excellence. If you are looking for fonts that are sophisticated and classic, H&Co’s recommendations should be your guide.
The subtlety with which H&Co pairs their fonts is what makes them unique. These pairings represent precise design and sophisticated taste rather than just being typographic decisions. Using their pairings is like adding the finest jewelry to your project.

Conclusion
In conclusion, font pairing is an essential aspect of typography that greatly influences the overall aesthetics of design projects. Each of the 11 font pairing websites explored in this article offers a unique approach, empowering designers to curate typographic experiences. As we conclude this article, remember that thoughtful typographic choices can enhance your design projects into visual treats.
Subscribe to our newsletter and receive updates and more!
I accept the privacy policy and would love to receive emails