What is a mockup? An essential guide to mockups
Have you ever wondered what mockups are and why there are tons of them on the internet and why you need them in your day-to-day creative design work?
A mockup is basically a template that helps showcase your potential design to your client, users, or team to get an idea of how it will look in the real world.
This article is an essential and in-depth guide for designers, agencies, freelancers, and creators who are looking to explore the details of mockup templates.
Here’s a list of topics that are being covered in this article:
What is a mockup?
When you have created the design for a product or a brand logo for your potential client, you need to send the same to the client for review and finalization.
For example, if you have created a logo for a restaurant, you need a relevant template or “dummy scenes” to showcase your logo design in such a way that the client can get a visual idea of how the logo will look if it’s actually put on the restaurant hoarding, packaging items, advertising, or stationery literature.
Presenting your flat design is okay but being a creative designer and given the creative competition, you need to impress your client by being more realistic as to how the design looks in the real world.
A mockup is a template or a model or a “visual dummy scene” where you add your potential flat design to it, and it gives you an idea of how it will look in the real world. It gives you a visual idea of your vision on the potential color themes, shape elements, design proportions, and in particular the sense of branding.
Why do you need mockups?
A large section of designers, developers, freelancers, and creatives in the design industry use mockups as an essential and integral part of their design and development process.
Here are some benefits of using mockup templates:
- to visually present your design to your client before being finalized
- to make your design look more professional and relevant
- to get a better idea of the “look and feel” of the design in a given visual setting
- opportunity to revise the design and make it better based on the visual elements other than your design
- to engage your team, partners, or client to get inputs on the design
- to build brand advertising ideas
- to impress the client
- and last but not least, to build your design portfolio
Types of mockups
There are tons of mockups you can use to present your design for almost any niche or category.
- Print mockups: They are representatives for physical products such as book print, apparel print, pattern print, cards, products, photos, wall art, flyers, brochures, posters, and pamphlets.
- Device mockups: to demonstrate your web or mobile app design. Includes smartphone, desktop, laptop, tabs, smartwatch, and screens.
- Branding mockups: to display brand design such as logo, identity, symbols, business cards, and stationery.
- Product packaging mockups: to showcase label design, and overall product branding including the textual and graphical content on all sides of your product. Product packaging typically includes boxes, bags, bottles, cups, tins, cosmetic products, wrappers, covers, containers, pouches, cartons, and tags.
- Social media template mockups: These are otherwise called templates that you use to add your graphics and text for your social media postings.
- Graphic mockups: includes templates for text effect, glitch effect, poster effect, and vector effect.
- Advertising mockups: they are a great way to advertise your product or service typically on billboards, outdoor posters, bus-stop ads, or any other outdoor spaces. They can be seen by many people in one place.
- Scene mockups: typically include a visual setting where you have more than one object or element in the mockup. For example, a stationery scene mockup includes a book, letterhead, business cards, a file folder, a flyer, a graphic, a model of a physical product, etc.
- Mockup generators: they are quick online tools to generate your mockup in a pre-defined setting.
How are mockups created?
There are various tools to create mockups. You can create mockups in Adobe Photoshop, Adobe Illustrator, Figma, 3D Blender, or any 3D software. Basically, the core idea is to create a graphic or a 3D product model that can be used and reused as a template with just a few clicks and tweaks. Simply put, a mockup is a reusable template.
How to pick up the right mockup
Presenting your design is crucial to get feedback from your client or team. Picking up the right mockup for the presentation depends on the brand or the style you have chosen to create the design. For example, if you have chosen a fun style for a kids-apparel brand, you can pick up mockups relevant to the niche that emulate your core idea of fun and amusement.
It is essential for any business to evaluate its branding decision before it’s developed because it is with which customers identify the business and get connected.
Where to find mockups?
There are tons of websites and blogs where you can find free and premium mockups depending on your need. Before, you search the internet, first ensure your requirement, because it will reduce the pain, confusion, and time of going through tons of mockups available on the internet. You can find all kinds of mockups such as logo mockups, branding mockups, device mockups, book mockups, poster mockups, text effect mockups, product mockups, packaging mockups, and the list goes on.
Free mockups
- Browse our Pixcrafter library for free mockup templates that you can download and use quickly
- Search Behance, Dribbble, Pinterest, and of course search engines for free mockups
- Graphicsfuel is another major source of free mockups
Premium mockups
When you have finished creating your final design, you are excited to send it to your client. However, you want to make sure that you get the right appreciation and approval when you send the design. To ensure this, you need some professional and premium mockups related to your design to nail that final impact and get a 5-star rating for your work.
Here are some websites that sell high-quality premium mockups:
- Creative Market
- Showcase
- Sedshop
- MrMockup
- Designcuts Mockups (Bundle Deals)
How to use a mockup in Photoshop?
PSD mockup template is an Adobe Photoshop file that’s intended to convert your design to give you the “look and feel” of the real world. Let’s jump into learning how to add your design in a mockup in Photoshop in 3 easy steps.
Step 1 – Download mockup file
There are plenty of mockups on Pixcrafter. Just download any template of your choice based on your requirement. Or you can search the web and find the one that fits your need. Typically, the download file comes in a zip format. Once you download and unzip the contents, you will see a preview of the files such as .psd file, jpg file, .txt or .pdf file. Here is a demo of a product mockup. You can download this file here.

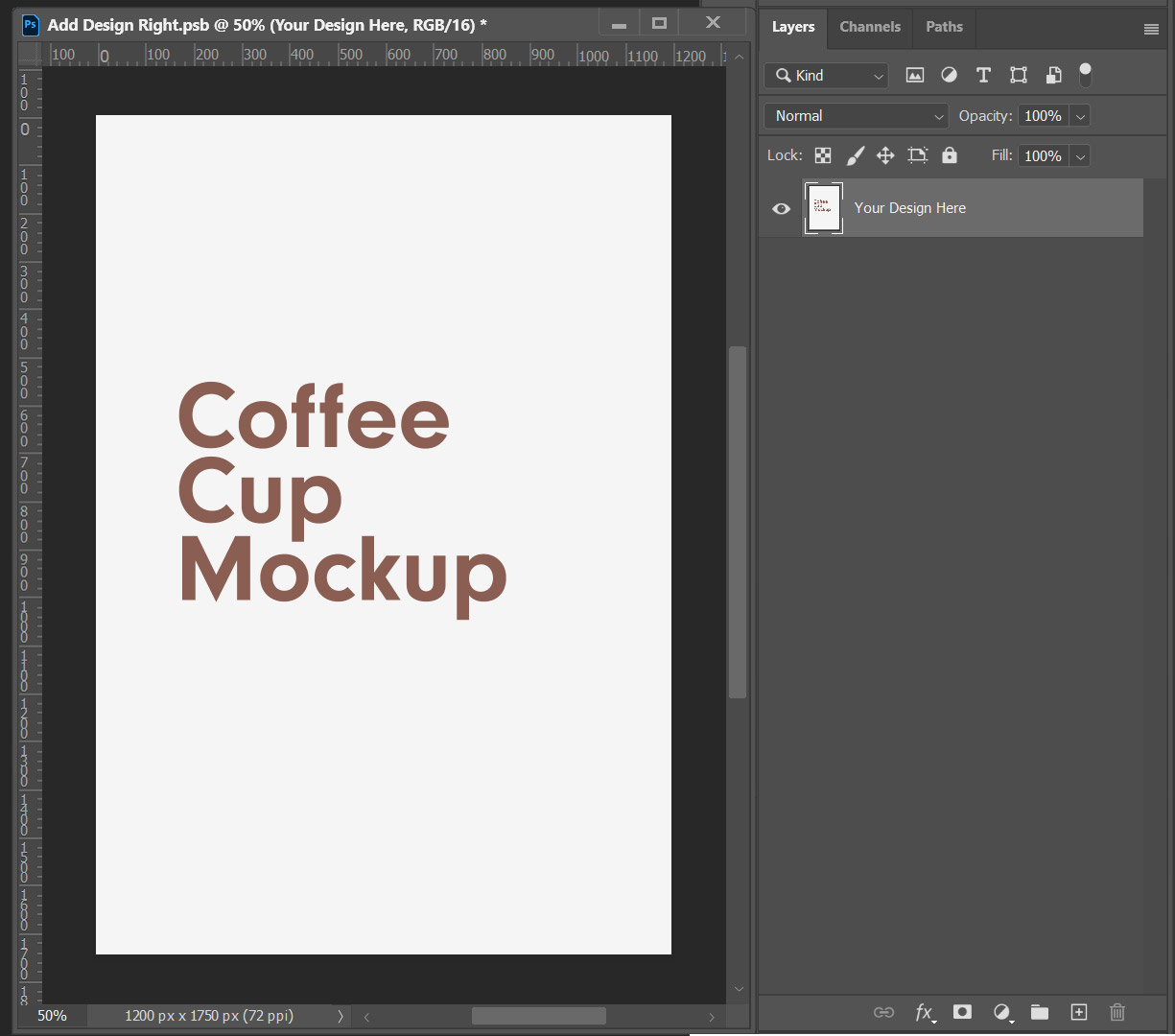
Step 2 – Place your content in smart-object
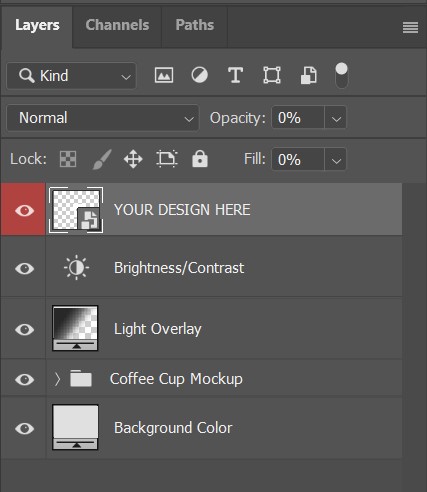
Open the .psd file in Adobe Photoshop. Locate the “smart-object” layer within the document. In this case, it is the “YOUR DESIGN HERE” layer marked in red.
A smart object is a non-destructive layer that acts as a “container” or “inside layer” wherein you add your design without losing the effects and blending options you apply or previously applied on the smart layer. Typically, the smart object layer is a .psb file (don’t get confused with .psd file).

Once you have added your design within the smart object layer, save it by pressing Ctrl+S or Cmd +S or by selecting Save from the File menu in the top left corner.
Step 3- Make some adjustments
Once you save the file, your mockup scene is ready. But before exporting it, make sure to do any adjustments to the effects and blending options or change the color of the background, as necessary. Once you are happy, export the final image and save. You are ready to share the final output to your client or team.

Here’s a quick preview

Final thoughts
A mockup is a template that helps display your design to your client, users, or team. It’s essential for designers and creatives who want to be more realistic in their designs, as well as impress clients. This article dives into the details of mockups, from what they are to how to use them. Mockups are a great way to get feedback on your design before it’s finalized. They can help make your design look more professional and relevant, and they can give you a better idea of how the design will look in different settings. You can also use them to revise the design and make it better based on the visual elements of the mockup. Finally, using mockups can help engage your team, partners, or client in your design process.